

Стратегическая цель
Единая бесшовная экосистема БПС-Сбербанка, объединяющая все цифровые ресурсы компании.
Наша задача — разработать и внедрить масштабную дизайн-систему, чтобы привести все веб-ресурсы и мобильные приложения банка к единой компонентной базе. А в будущем — использовать ее как основу для проектирования интерфейсов на едином пользовательском опыте.
С помощью единых библиотек, гайдлайнов и стандартов команды дизайнеров и разработчиков смогут легко передавать проект друг другу. Это существенно удешевит внедрение и поддержку.
С помощью единых библиотек, гайдлайнов и стандартов команды дизайнеров и разработчиков смогут легко передавать проект друг другу. Это существенно удешевит внедрение и поддержку.
Экосистема БПС-Сбербанка

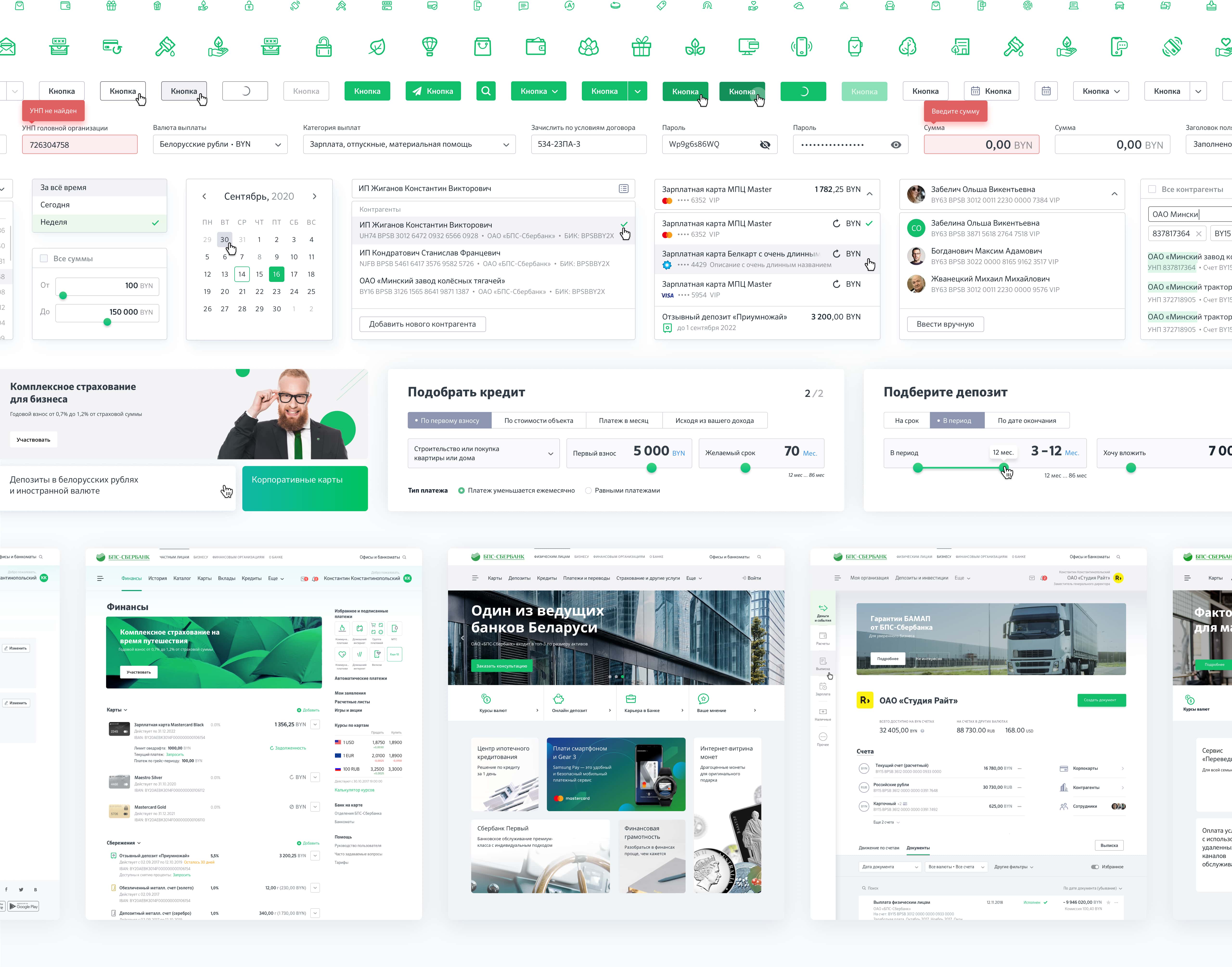
Дизайн-система — это набор правил, стандартов и компонентов, из которых складывается интерфейс. В нее входят:
Единая сетка
Стандартизация отступов и размеров
Типографика
Цветовая палитра
Работает как универсальный каркас для веба и приложений.
Помогает достичь единообразия макетов и верстки, оптимизировать код и ускорить загрузку страниц.
Подбираем шрифтовую гарнитуру и определяем текстовые стили.
Объединяет визуально все элементы.
Библиотеки компонентов
Состоит из элементов, которые будут переиспользоваться: меню, кнопки, списки, чекбоксы, поля, уведомления, формы и многого другого.
Шаблоны страниц
Иконографика
Фотобиблиотека
Ускоряют и удешевляют дизайн и разработку.
Яркие метафоры на все случаи жизни.
Большая база изображений в одном стиле. Для шапок страниц, баннеров, оформления продуктов и прочего.
Гайдлайны по графическому наполнению
Побеждают вкусовщину. В нем собраны правила подбора, ретуши, брендирования и передачи в разработку изображений.
Методика работы, коммуникации, согласований и контроля
Помогает правильно вести проект, писать отчеты и согласовывать замечания.










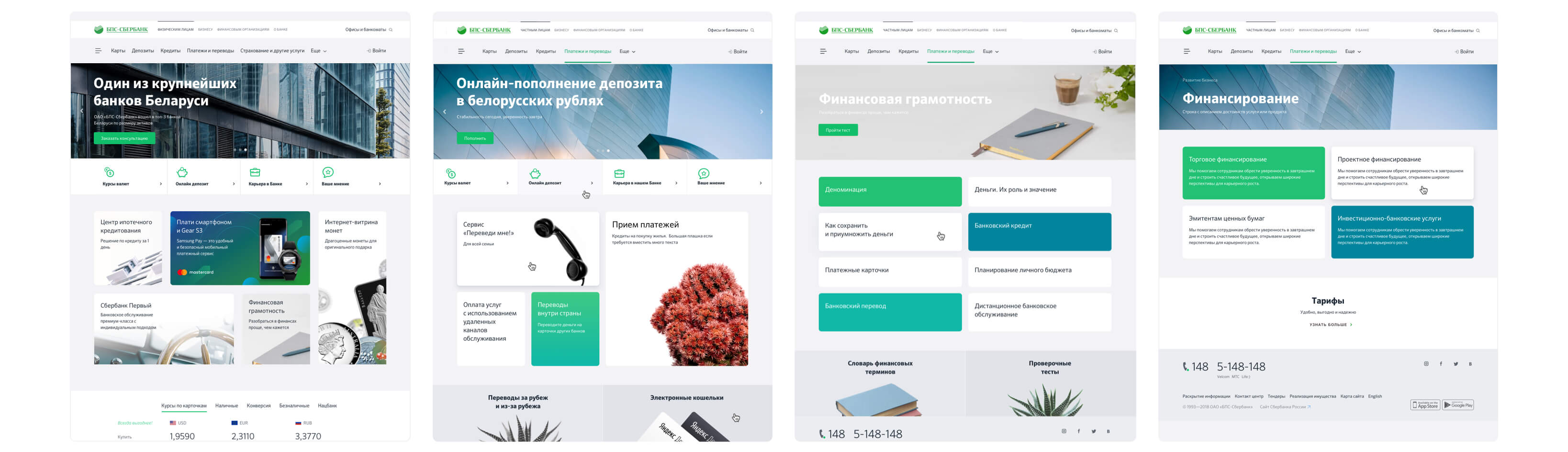
Соединяем банкинги, корпсайт, лендинги
и спецпроекты
и спецпроекты
Теперь они работают как бесшовный большой сайт с единой точкой авторизации. Подробнее о том, как она была создана и сколько вариантов мы перепробовали, расскажем отдельно.


Единая сетка
Ускоряет и упрощает работу дизайнеров и разработчиков. На ней строим все продукты БПС-Сбербанка.
Сетка была выработана по мере проектирования сайта, учитывает особенности контента и соответствует принципам single page application, заложенным в техническую реализацию платформы.
Миша Горах о тонкостях построения дизайн-системы. Скоро.

Ускоряет и упрощает работу дизайнеров и разработчиков. На ней строим все продукты БПС-Сбербанка.
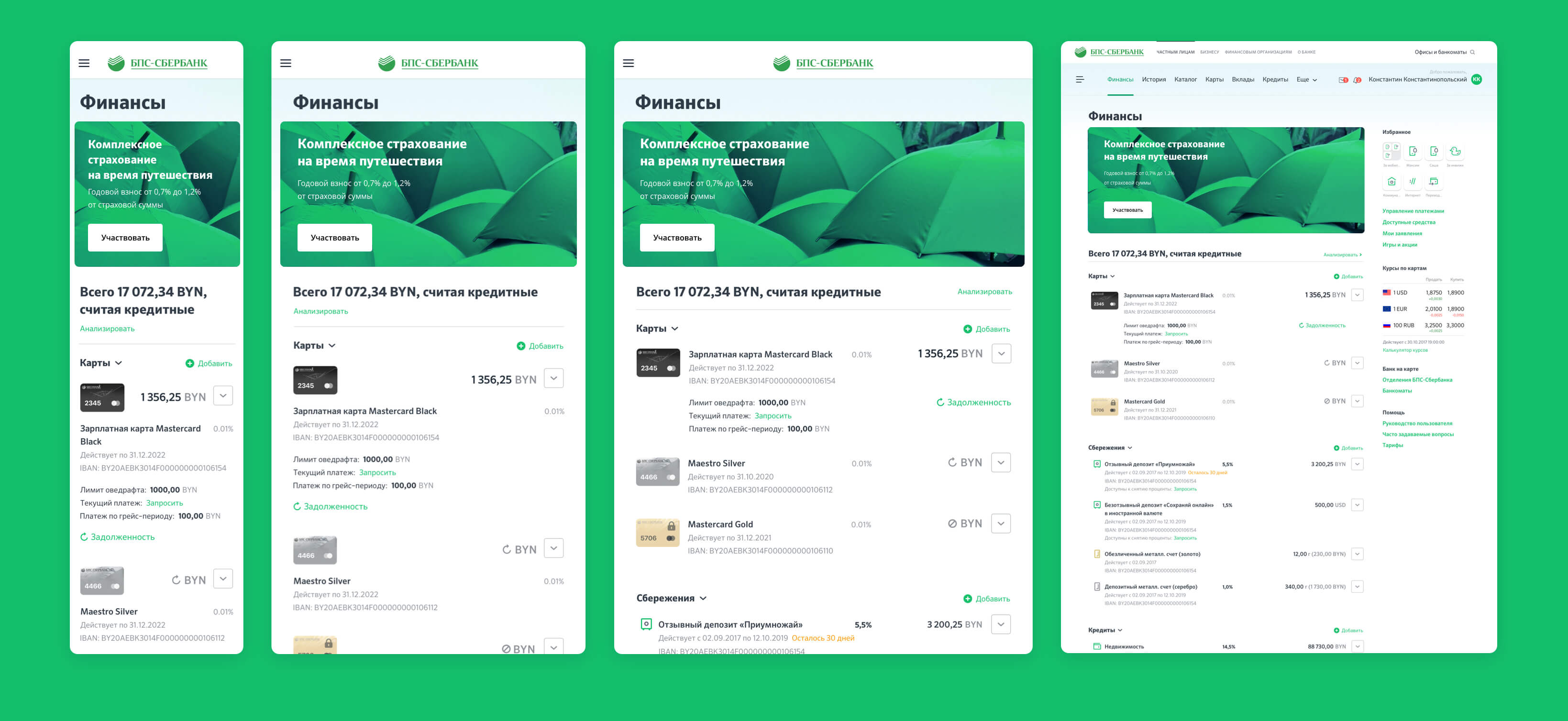
Портал и банкинг физлиц

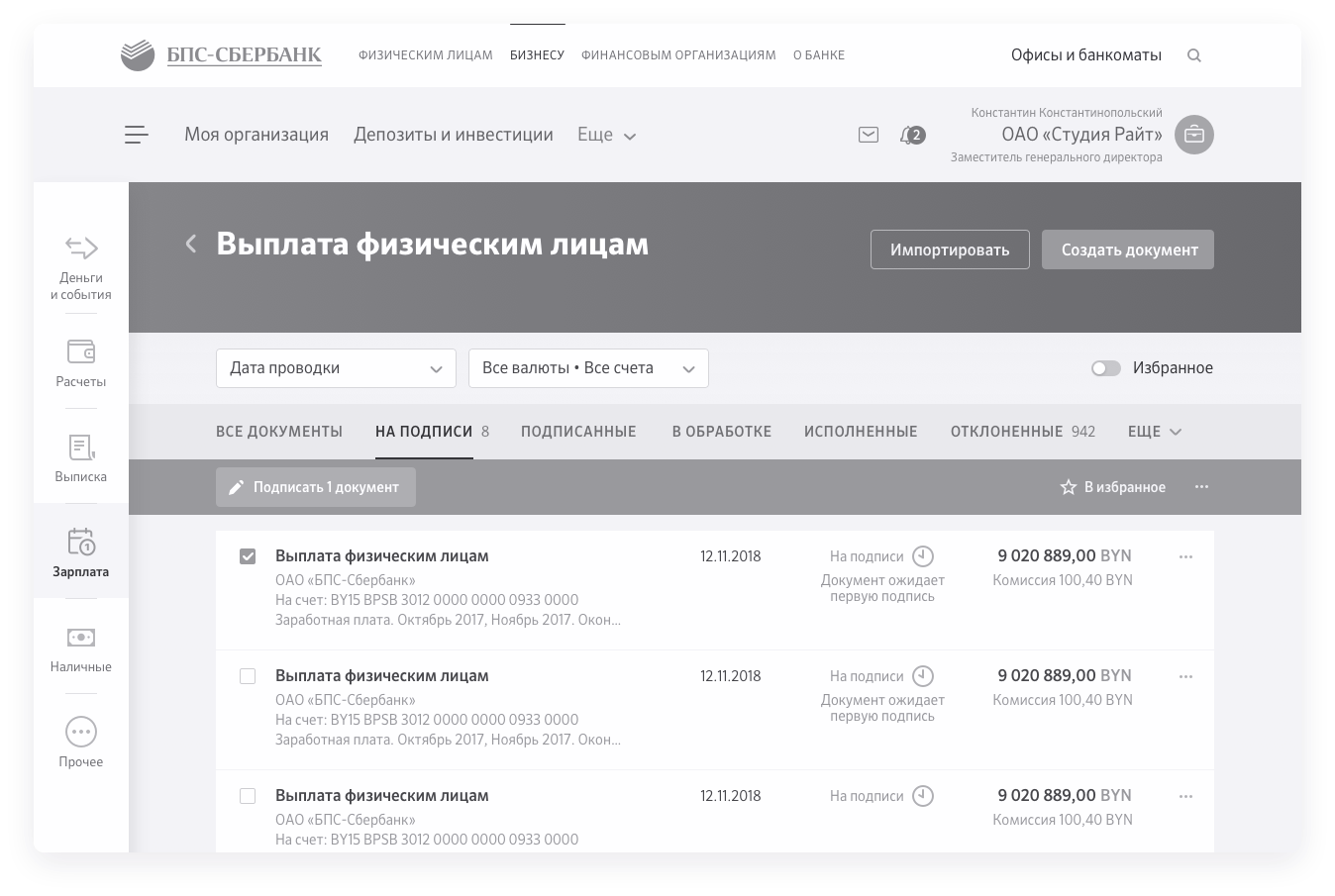
Банкинг для бизнеса





Отступы и размеры
Размеры всех элементов и расстояния между ними стандартизированы и кратны восьми.
Это позволяет дизайнерам понимать друг друга и выдерживать единообразие макетов. Разработчиками отступы задаются централизованно, через компонент Spacer. Это дополнительно облегчает код и ускоряет загрузку страниц. А если имеющиеся пробелы не подходят — настраиваем их вручную, но только там, где это обоснованно.






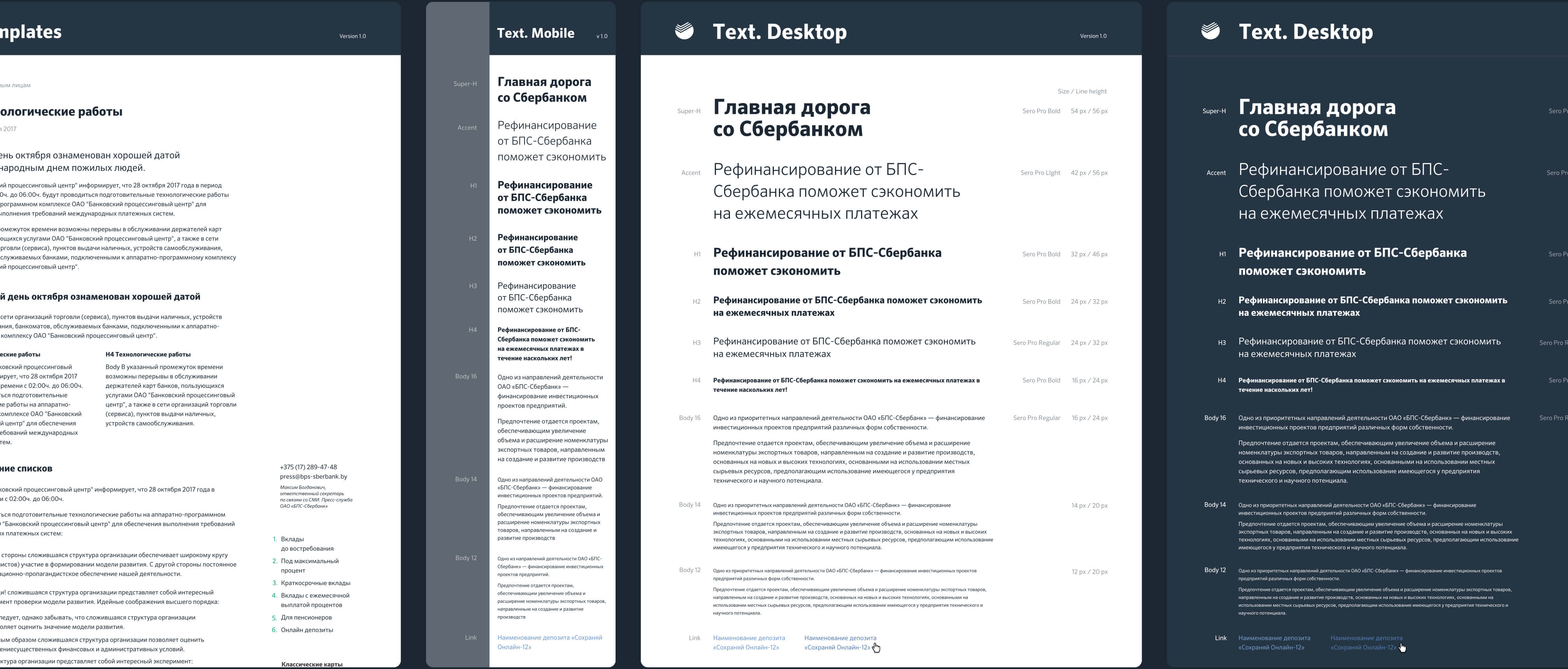
Типографика
Мы выработали подробные правила использования фирменного шрифта. В качестве основной гарнитуры используем Sero Pro: выразительный, в меру сдержанный гротеск. Он хорошо подходит и для основного текста, и для заголовков.


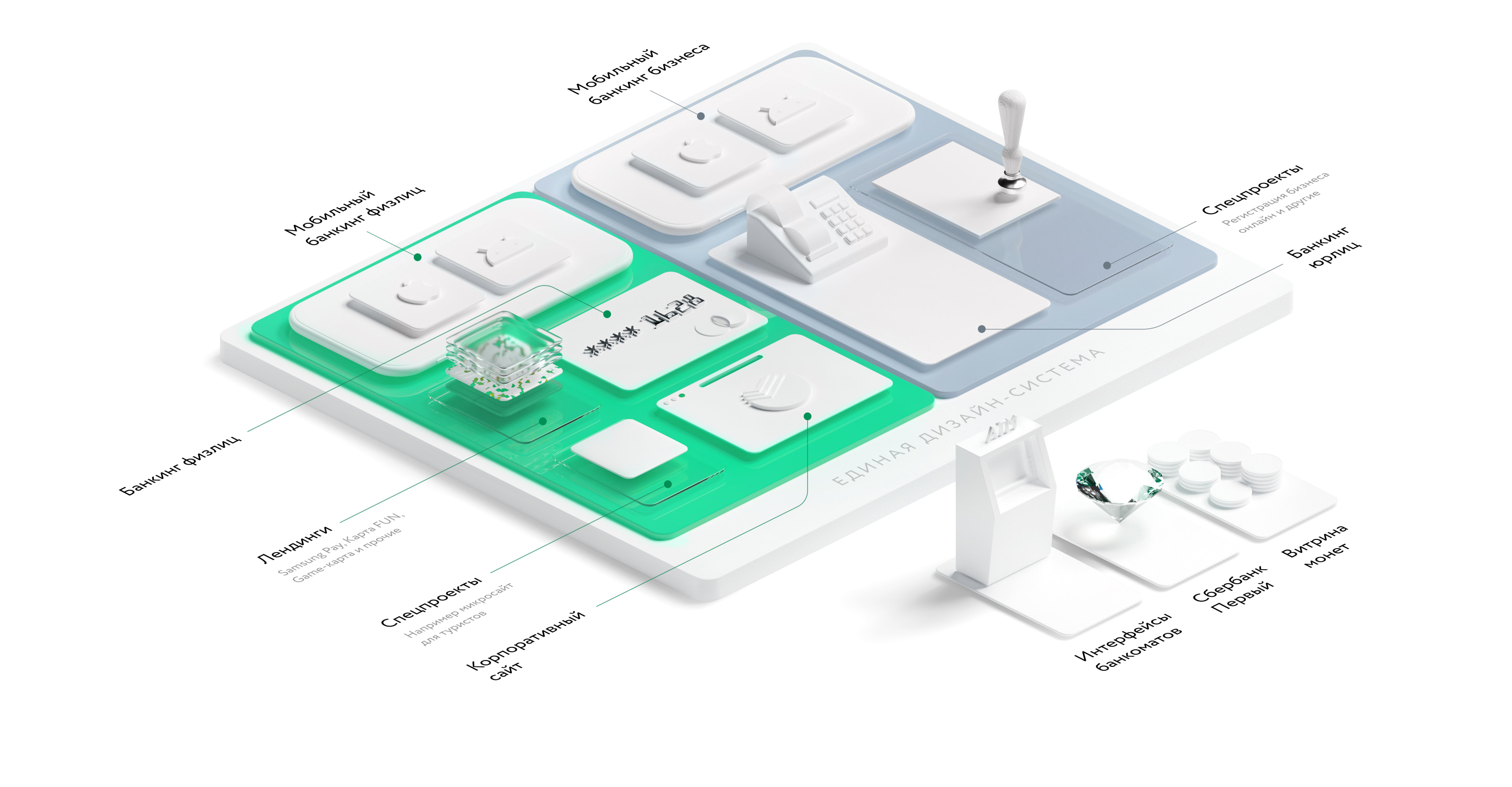
Палитра
BPS Green
Базовый цвет.
Кнопки, иконки и элементы управления.
Кнопки, иконки и элементы управления.
Additional #1
Плитки на разводной третьего уровня
Dark
Базовый темный.
Для типографики.
Для типографики.
Additional #2
Плитки на разводной третьего уровня
Rainy
Вспомогательный цвет.
Широко применяется в банкинге юридических лиц.
Широко применяется в банкинге юридических лиц.
Signal Red
Ошибка
Blue Link
Ссылки
Signal Orange
Предупреждение
Background Ocher
Акцентные подложки
Background
Дополнительный фон
Библиотека компонентов
Включает в себя сотни элементов: кнопки, иконки, чекбоксы, поля, заголовки, меню, списки, селекты, уведомления, модальные окна и многое-многое другое. Все компоненты подчиняются иерархии и строятся на базе мастер-компонентов. Меняем настройки элемента в библиотеке — и он обновляется во всех макетах.
Если мастер-компонент по каким-то причинам не используется, то готовим спецификацию или эталонный макет, по которому работают программисты.
Если мастер-компонент по каким-то причинам не используется, то готовим спецификацию или эталонный макет, по которому работают программисты.
Прорабатываем компоненты...


... и оформляем спецификации.

Гайд по графике
На платформе используются сотни картинок: в шапках, плитках, баннерах и продуктах. Все это фотобанк, а не уникальные фото: для экономии времени и денег клиента на большом проекте. Но взамен мы написали строгий и подробный гайдлайн по подбору и ретуши графики. Описаны требования к сюжетам, колориту, композиции и освещению. Отдельно оформлен стоп-лист, который блокирует шаблонные картинки с 3d-человечками, постановочными рукопожатиями и наигранными улыбками.














Следуя инструкции, даже неопытные дизайнеры или маркетологи смогут поддерживать контент на высоком уровне и в едином стиле.

Шаблонизация
Только на корпоративном сайте более 3 000 страниц, и отрисовать их все невозможно — это очень долго и дорого. Поэтому разрабатываем шаблоны страниц, которые наполняются заказчиком и разработчиками самостоятельно. Дизайнеры сопровождают, помогают и контролируют.
Основные типы страниц
1. Разводная 1 уровня
2. Разводная 2 уровня
3. Разводная 3 уровня
4. Страница карты
5. Страница продукта
6. Страница продукта для бизнеса
7. Новостная страница с текстом и графикой
8. Простая текстовая страница
9. Витрина со списком продуктов
Модальное окно
10.

Иконографика
Иконки универсальные и многократно переиспользуются: главное, чтобы метафора подходила.

Адаптивность
Каждый второй посетитель заходит на сайт с планшета или телефона. Поэтому сайт должен правильно работать на всех экранах.

Методика работы
Успех проекта зависел от правильно выстроенной коммуникации между тремя центрами внедрения решений: дизайнерами-проектировщиками, разработчиками и представителями различных отделов банка. Мы должны были взаимодействовать, как музыканты в оркестре.
Путем проб и ошибок мы выработали эффективную методику согласований и коммуникации, чтобы у всех команд было единое видение и работы велись слаженно и синхронно. Например, всю переписку перевели из мессенджеров в почту. Решения стали четкими и понятными: больше никакой игры со шрифтами.
Путем проб и ошибок мы выработали эффективную методику согласований и коммуникации, чтобы у всех команд было единое видение и работы велись слаженно и синхронно. Например, всю переписку перевели из мессенджеров в почту. Решения стали четкими и понятными: больше никакой игры со шрифтами.

Результат
БПС-Сбербанк — первый банк в Беларуси, и один из немногих в СНГ, с экосистемой, построенной на единой фронтальной базе.
Большой конструктор из компонентов решает любую новую бизнес-задачу с минимальными затратами: и сегодня, и в ближайшем будущем. Такая система легко поддается ребрендингу, а с помощью гайдлайнов и прописанных стандартов ее легко передавать между командами дизайнеров и разработчиков.